Magma is a Magazine blogger template with tons of features pre installed, the template is highly customizable with various layouts. Magma is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Top Navigation
Access your blog Layout > click Edit link on Top Navigation widget.Social Top Widget/Social Footer Widget
Access your blog Layout > click Edit link on Social Top widget.Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen}
Main Menu/ DropDown/ Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Ticker News
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Ticker News Section, and then add one of the following- Recent Posts: <span data-type="recent" data-no="5"></span>
- Label / Tag Ex: <span data-type="label" data-label="Sports" data-no="5"></span>

Note:- if you dont want to show the widget then don't add anything in the content box.
Main Featured Post
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following.
- Recent Posts: <span data-type="tyard-recent"></span>
- Label / Tag Ex: <span data-type="tyard-label" data-label="Sports"></span>
Carousel Slider Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following.
- Recent Posts: <span data-type="ty-latest-slide" data-no="6"></span>
- Label / Tag Ex: <span data-type="ty-tag-slide" data-label="Sports" data-no="6"></span>
Content Featured Widgets
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Box Layout / Box Layout 2 / Gallery Section, and add the type of the desired boxTypes : { tybox, tylist , carousel , tyleft , tyright , tygrid }
- tybox: <span data-type="tybox" data-label="Food"></span>
- tylist: <span data-type="tylist" data-label="Technology"></span>
- Post Slider two option one for recent and other one for label based.
- Recent Posts: <span data-type="ty-latest-slide" data-no="6"></span>
- Label / Tag Ex: <span data-type="ty-tag-slide" data-label="Sports" data-no="6"></span>
- Column Grid has two option one for left and other one for right.
- Column left: <span data-type="tyleft" data-label="News"></span>
- Column Right: <span data-type="tyright" data-label="Sports"></span>
- tygrid: <span data-type="tygrid" data-label="Video" data-no="6"></span>
Note:- if you dont want to show the widget then don't add anything in the content box.
Custom Widgets
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
- Recent Post
Recent Comments: <span class="latestcomments" data-no="5"></span>
After add, click save.
Social Counter
Go to Layout > Social Counter Area > Click on Edit > and follow this steps below.On "New Site Name" fild1 field add Social Name [Social Counter].
And on "New Site URL" fild2 field add your Social Url.
- Exemple: Only this Socials Supported !
facebook count=3.5k;Example:
twitter count=1.7k;
gplus count=735;
youtube count=2.8k;
pinterest count=524;
dribbble count=7.3m;
instagram count=849;
rss count=286;
Comments System
Access your blog Layout > click Edit link on Comments System widget.Add one of the following provisions
- [blogger] for blogger comments
- [facebook] for facebook comments
- [disqus] for disqus comments
you can add one system, two or three as you like and with arrangement you want for example
[facebook]
[disqus]
[facebook][disqusss]
[blogger][facebook]
[facebook][blogger]
[disqus][facebook][blogger]
[blogger][disqus][facebook]
Disqus Shortname
Access your blog Layout > click Edit link on Disqus Shortname widget.What you have to do is just add the shortname
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
Author Profile Details
Author Social Widget
Go to your blogger dashboard > Layout > click Edit link on Author Social widget.
In the "New Site Name" field replace the word "facebook" with any social media website (twitter, youtube, google-plus, etc...).
Note: keep in mind that this template uses the "Font Awesome" service for the icons.
Follow this link for the complete set of icons that this service provides:
Go to your blogger dashboard > Layout > click Edit link on Author Social widget.
In the "New Site Name" field replace the word "facebook" with any social media website (twitter, youtube, google-plus, etc...).
Note: keep in mind that this template uses the "Font Awesome" service for the icons.
Follow this link for the complete set of icons that this service provides:
Shortcodes
- Full Width Post;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.
- Left Sidebar;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [left_sidebar] code in the page content area.
- Right Sidebar;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [right_sidebar] code in the page content area.
- Sitemap Page;
Go to Pages > New Page
On the new page content after adding the page title and hiding the comments using options, add the [sitemap] code in the page content area.
- Full Width Post;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.
- Left Sidebar;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [left_sidebar] code in the page content area.
- Right Sidebar;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [right_sidebar] code in the page content area.
- Sitemap Page;
Go to Pages > New Page
On the new page content after adding the page title and hiding the comments using options, add the [sitemap] code in the page content area.
Theme Option
Full Width Version(trure/false):
- Add (true) to Boxed, to return the Full version just add (false)
Label Icons CSS:
- Add your custom icons, just FontAwesome
a.Video:before {content:"\f144"}
a.Car:before {content:"\f1b9"}
a.Business:before {content:"\f0b1"}
a.People:before {content:"\f183"}
a.Nature:before {content:"\f06c"}
a.Fashion:before {content:"\f0c4"}
a.Gallery:before {content:"\f03e"}
a.Technology:before {content:"\f1e6"}
a.Learn:before, a.Culture:before {content:"\f02d"}
a.Music:before {content:"\f001"}
a.Sports:before {content:"\f091"}
a.Children:before {content:"\f1ae"}
a.Photography:before {content:"\f030"}
a.Beauty:before {content:"\f004"}
PageNavi Results No:
- Type your number for Page Navigation, Default is "8"
Fixed Sidebar (trure/false):
- Add (true) to Fix the sidebar, to unfix just add (false)
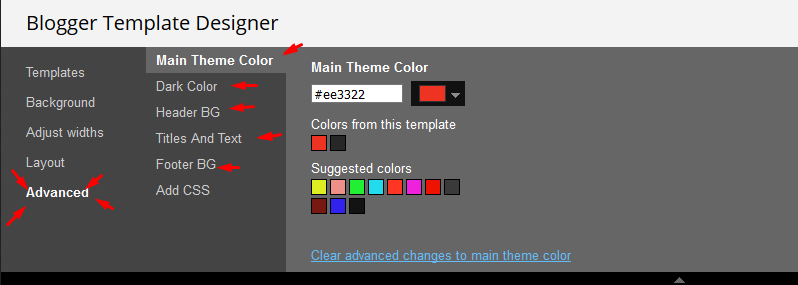
Theme Colors
Access your blog Template > click Customize.Here is where you can change the main color of the model, using your favorite colors.





























1 Comments
I wonder why I lose the view when I move the ty-tag slide tag?
ReplyDelete